Deploy Xest API Project to Digital Ocean
Step 1: Create a Digital Ocean account, here: digital ocean.
To deploy a Xest Project to Digital Ocean, Run:
xx deploy
Xest CLI will give you options. Choose Digital Ocean
Starting deployment...
? Select the deployment platform (Use arrow keys)
❯ Digital Ocean
AWS
This will automatically create a deployment folder named .do folder with 2 files
- app.yaml
name: project_name
services:
- environment_slug: node-js
github:
branch: your_deployment_branch
deploy_on_push: true
repo: github_profile/project
name: project_name
- deploy.template.yaml
spec:
name: project_name
services:
- environment_slug: node-js
git:
branch: your_deployment_branch
repo_clone_url: https://github.com/github_profile/project.git
name: project_name
The file will automatically autocomplete the necessary information for deployment, including your repository and app name.
Step 2: Create a Digital Ocean account, here: digital ocean.
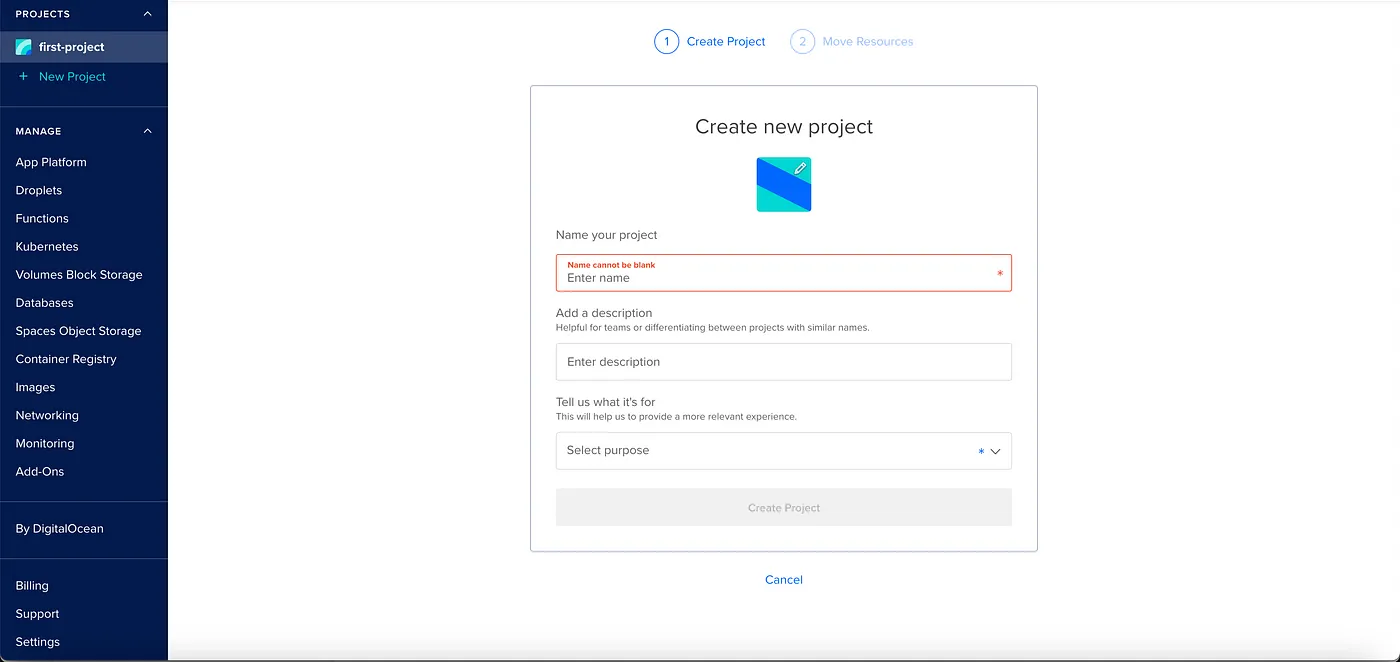
Step 3: Once your account is created, create a new project (or use the one created for you as default).

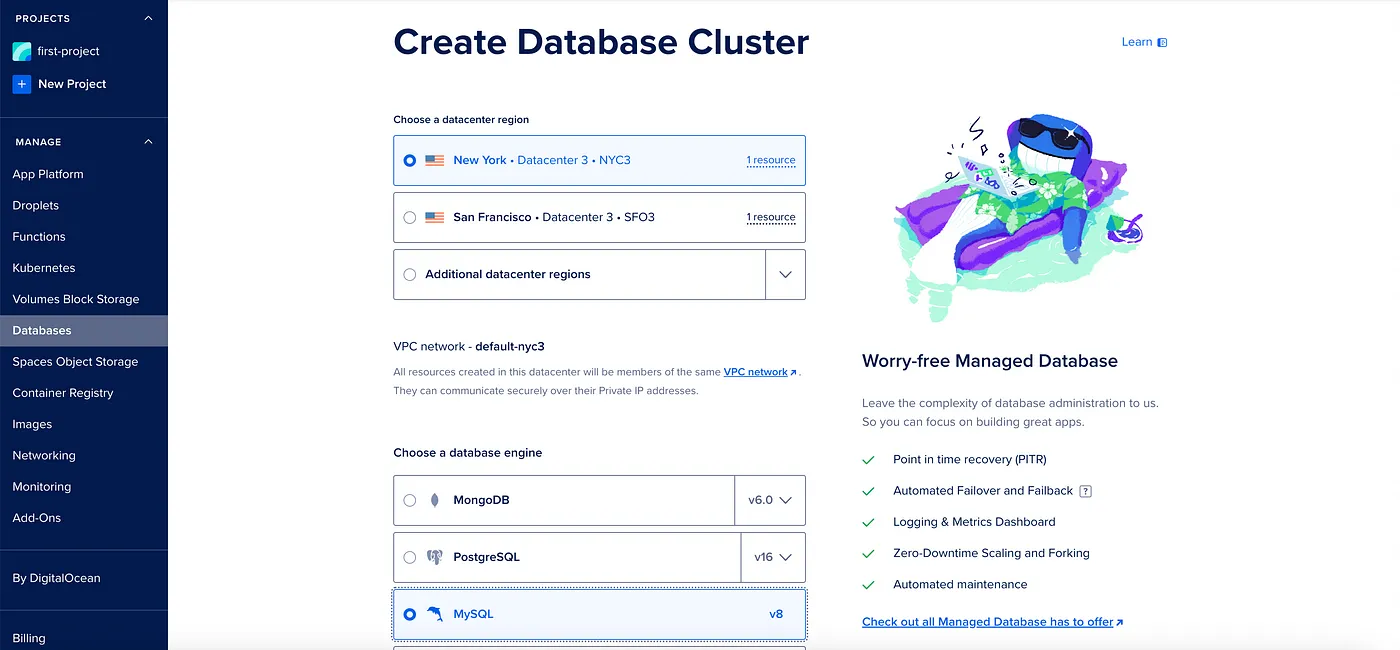
Step 4: Create a new Database, on the Database Space, Choose MySQL as Database type, give your database cluster a name, and select your project.


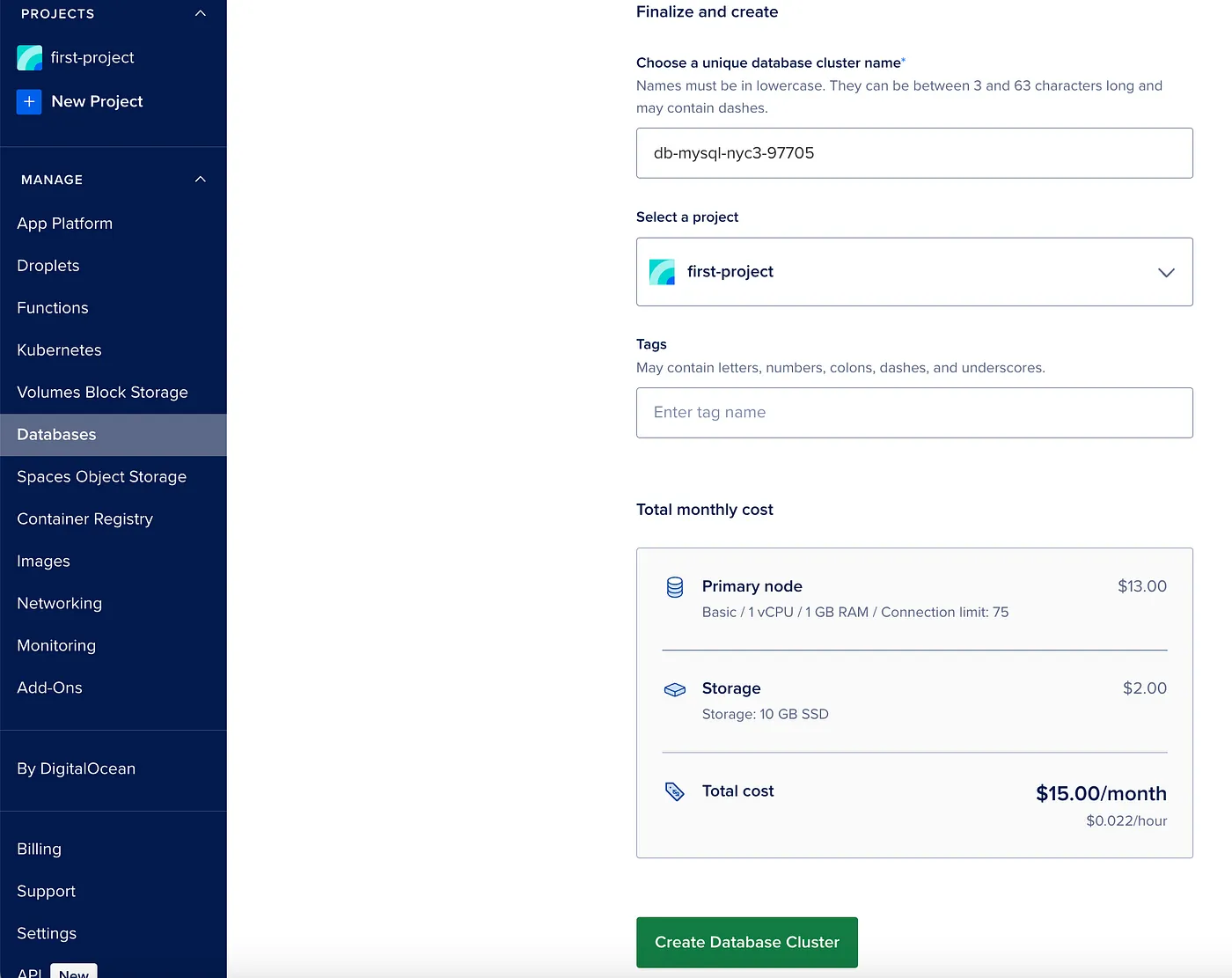
Step 5: Finish your database configuration and copy your connection details, it should look like this:
username = doadmin
password = *****************************
host = xxxxxxxxxxx.ondigitalocean.com
port = your_port
database = database_name
sslmode = REQUIRED
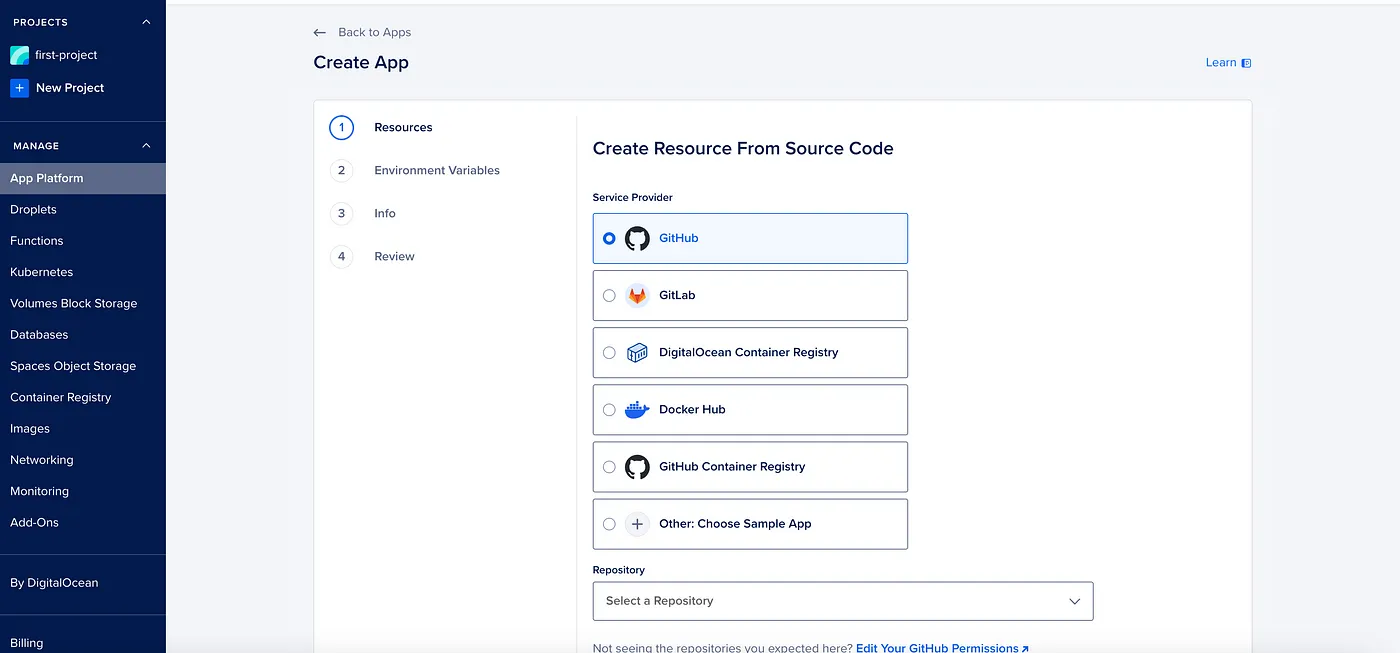
Step 6: Go to App Platform and Create a new App, I will advise you to push your project on GitHub, it will be easy for the deployment. Choose your repository and the main branch you want to use.

Step 7: In your Environment Variables add your connection details like this:
DB_NAME=database_name
DB_USER=doadmin
DB_PASSWORD=**************
sslmode=REQUIRED
DB_HOST=xxxxxxxxxx.ondigitalocean.com
DB_PORT=your_port
APP_ENVIRONMENT=PRODUCTION
JWT_SECRET=SUPER_DUPER_SECRET
PASSWORD_SALT=SECRET_SALT
Once finished, you will have something like this:

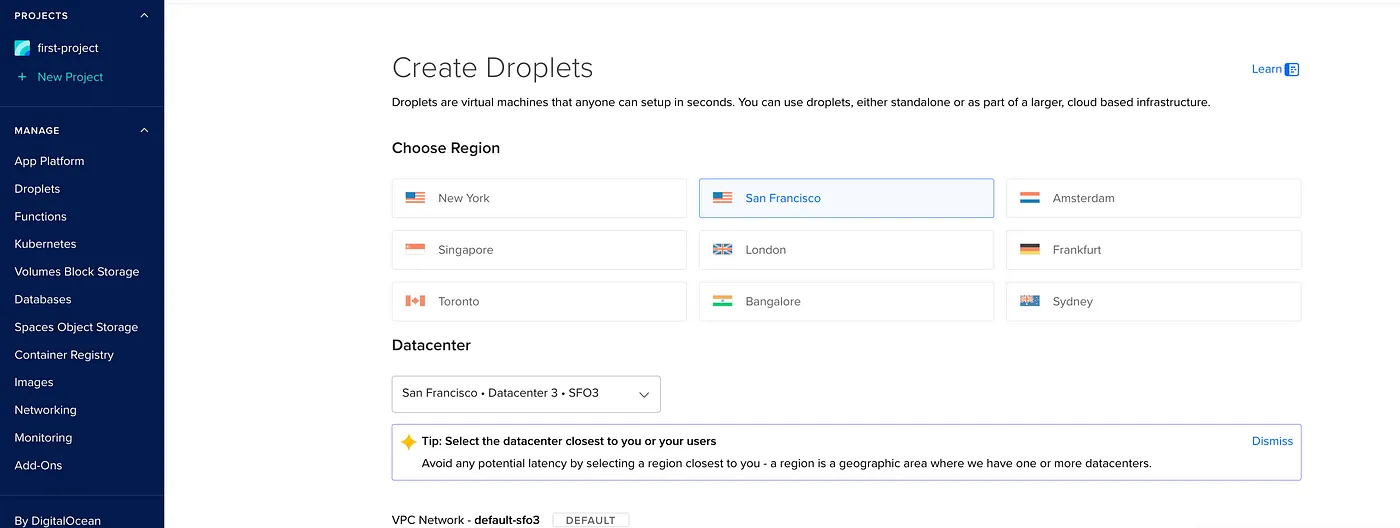
Step 8: Create your droplet, and remember to choose your project on the project input.

With This Your Digital Ocean is ready to deploy your Xest API project.